
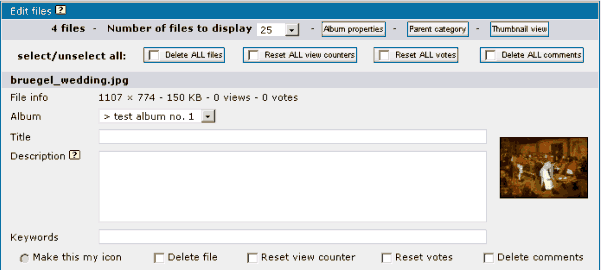
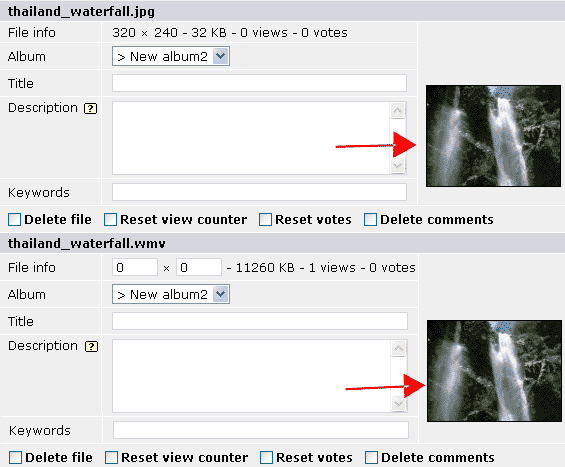
Use this link to modify your file's title, description, keywords, and custom fields (if they are used).
Use the album drop down menu in the panel to move the file between albums. Use keywords to link files to other albums (see description in the albums section above).

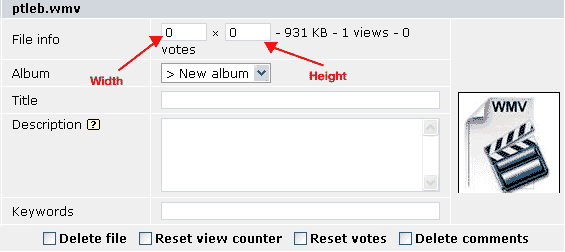
Here, you can modify the title, description, keywords, and custom fields (if they are used) of your video files.
Use the album drop down menu to move the video to another album.
Use the height and width fields to set the size of the video.
Video uploads are possible beginning with cpg1.3.0 (or latter) and are included as part of the distribution package.

User-defined thumbnails are stored in the folder where the parent file is located. Theme-defined thumbnails are stored in the themes 'images' folder. Global thumbnails are stored within the 'images' folder of the Coppermine root.
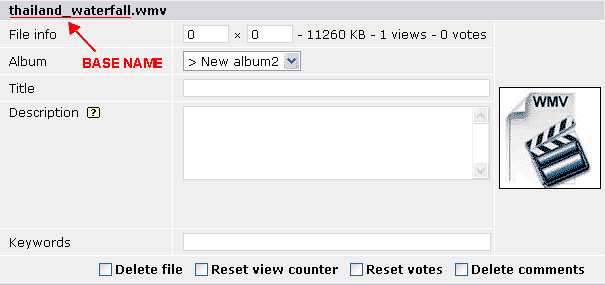
Using the above screenshot of a video file as an example, the thumbnails for this file could be 'thumb_thailand_waterfall.gif', 'thumb_thailand_waterfall.png', or 'thumb_thailand_waterfall.jpg', and searched for by cpg in that order.
Extension-specific thumbnails are named after the extension of the file. (Examples: 'thumb_wmv.jpg', 'thumb_wav.jpg'.)
The base name for media-specific thumbnails are 'thumb_movie', 'thumb_document', and 'thumb_audio'. Images use file-specific thumbnails by default.
There are 2 ways to upload custom thumbnails:
 Have an image already uploaded then upload a video via the upload page. (or vice versa) The video will share the thumbnail of the image.
Have an image already uploaded then upload a video via the upload page. (or vice versa) The video will share the thumbnail of the image. FTP upload both the video and (thumbnail or image) then batch-add. If you FTP upload the thumbnail, the thumbnail will be display in the batch add page instead of the default Coppermine thumbnail. If you upload an image it will look like the above screenshot. However, when the both files are added to the database, the thumbnail of the image will be used by the video.
FTP upload both the video and (thumbnail or image) then batch-add. If you FTP upload the thumbnail, the thumbnail will be display in the batch add page instead of the default Coppermine thumbnail. If you upload an image it will look like the above screenshot. However, when the both files are added to the database, the thumbnail of the image will be used by the video.Note: If the first method is used and the image later deleted, the thumbnail will also be deleted and the default Coppermine thumbnails will be displayed, instead.
If a previously uploaded video is to be uploaded again, via FTP, the accompanying thumbnail must also be uploaded, via FTP, to the same folder.
As suggested above, there are different types of thumbnails. Most users don't care for the generic thumbnail that represents a particular file type (like movies with the extension .mov) - they don't want to see that generic thumbnail at all, but just a nicely looking thumbnail that blends into the generated ones for image uploads. To understand how this works, you just have to take a look at how coppermine works: file uploads go into particular folders. Coppermine "looks" into the folder where your file actually is stored in to see if there is a thumbnail that "fits" to the file, respecting the naming scheme. If it finds such a thumbnail, it will use it. If it doesn't, it will use the generic one that was designed to represent the media type.
The naming scheme is pretty straightforward: you can specify a prefix for the thumbnails in coppermine's config. Out of the box, this prefix is set to thumbs_, and that's fine - don't change that setting unless you really, really know what you're doing. So for now, let's assume that you haven't changed it, it is the default prefix thumbs_.
Now, let's assume that you're trying to create a custom thumbnail for the file myvideo.avi that resides in the folder /albums/userpics/10235/. Subsequently, coppermine would look into that folder and see if there is a file named thumb_myvideo.jpg. If this thumbnail file exists, it will be used as a thumbnail to represent the video. If it doesn't exist, Coppermine would use the generic one.
Therefore, the naming scheme is the thumbnail prefix plus the file name of the video (without the extension) plus a dot (to separate the actual filename from the extension) plus the extension jpg.
Capitalization matters: many users are not aware that there is a difference on Unix/Linux-driven computers between lower case and upper case, simply because on Windows there is no such difference. You have to keep this aspect in mind: since most webservers are Unix/Linux-driven, capitalization matters! That's why thumb_myvideo.jpg and thumb_myvideo.JPG are two entirely different animals. It does matter how you name your custom thumbnail. If the file you're trying to represent with a custom thumbnail is named myVideo.avi, the custom thumbnail needs to be named thumb_myVideo.jpg! Other variants with different capitalization (like thumb_myVideo.JPG, thumb_myvideo.jpg, Thumb_myVideo.jpg, thumb_myVideo.Jpg or similar) will not work as expected!
All this custom thumbnail business might appear very complicated to newbies, and in fact you're right: this is a complicated process. Therefore, many users ask why this has to be so complicated. Coppermine can create thumbnails for images, so why can't it create thumbnails for videos? The reason is pretty simple: because the image libraries that Coppermine is relying on (GD or ImageMagick, see "Minimum requirements") to create thumbnails from images don't support videos. It's not that the Coppermine developers have been reluctant to come up with code that auto-creates thumbnails for videos - it's just that they can't because the technology that is available on your webserver can't.
Here is a step-by-step tutorial to get you going:
<param name="src" value="albums/userpics/10235/myvideo.avi" />The value that is given for that parameter (albums/userpics/10235/myvideo.avi in this example) is what we're looking for. It indicates in which folder the file actually resides (albums/userpics/10235/ in this example) and what the file name is (myvideo.avi in this example). Memorize this piece of information (or just keep the source view window open, with the section we just found out highlighted) - we'll need the information in the next two steps.